[ToDoList] The Rails Cyberman
With all we've achieved so far we have every right to feel extremely proud, but we're not quite finished with our basic app yet.
We are still missing the final element of CRUD - deleting entries from our data store.
Let's bring together everything we've learned so far and add some new functionality to achieve this final step.
You may have already notice that there is no prefix value for the todos#destroy action in our routes table.
If you think about it, this is because there is generally not a dedicated page on a web application to delete something;
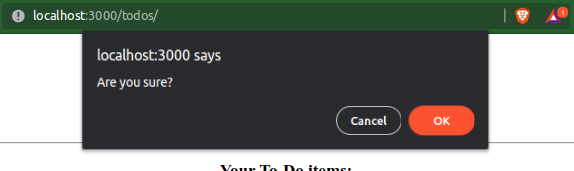
you just click a button and confirm your choice via a little popup/prompt. This is exactly what we will get Rails to do.
Let's start by adding the logic for the todos#destroy action,
which will utilise the Rails object's general #destroy method we learned earlier in Data FUNdamentals,
to our TodosController (again above the private block):
def destroy
@todo = Todo.find(params[:id]) ## find item
@todo.destroy ## remove entry from DB as learned
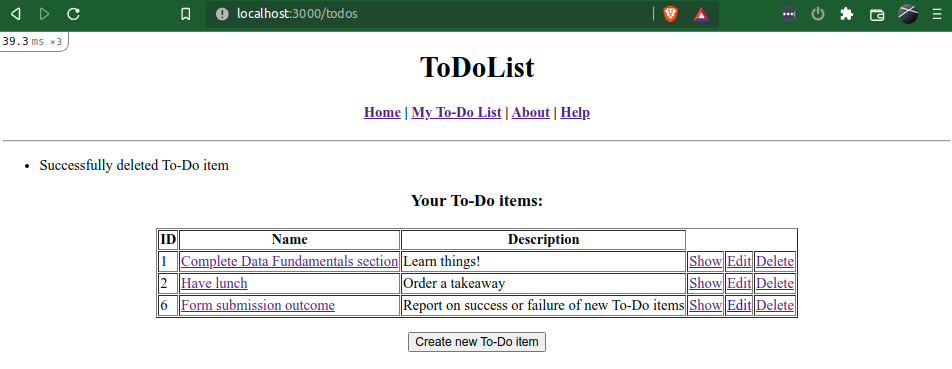
flash[:notice] = 'Successfully deleted To-Do item' ## notify user
redirect_to todos_path ## go back to the To-Do list
end
All we need to do to make this happen is add some arguments to our link_to helper.
On our routes table you will see that the second column along shows the verb for each route:
$ rails routes
Prefix Verb URI Pattern Controller#Action
root GET / pages#home
home GET /home(.:format) pages#home
about GET /about(.:format) pages#about
help GET /help(.:format) pages#help
todos GET /todos(.:format) todos#index
POST /todos(.:format) todos#create
new_todo GET /todos/new(.:format) todos#new
edit_todo GET /todos/:id/edit(.:format) todos#edit
todo GET /todos/:id(.:format) todos#show
PATCH /todos/:id(.:format) todos#update
PUT /todos/:id(.:format) todos#update
DELETE /todos/:id(.:format) todos#destroytodos#destroy action is DELETE
- this is what we will pass to the helper in order to get it to use our new action.
In addition, we will need to pass a data argument which specifies that we want the user to confirm this action.
Let's first add this to our To-Do list table, after the Edit link,
in /app/views/todos/index.html.erb:
<td>
<%= ## insert embedded ruby
link_to 'Delete', ## link text
todo_path(todo), ## pass the #show URI pattern
method: :delete, ## specify the method (verb) to use
data: {confirm: 'Are you sure?'} ## add confirmation prompt and text
%> <!-- end erb block -->
</td>

Go ahead and check this out in your browser window, and behold the power you now wield (feel free to laugh maniacally if you have the urge).


For good measure let's also add this functionality to our show & edit views,
possibly between the existing options at the bottom but it's up to you!
| <%=
link_to 'Delete this item',
todo_path(@todo),
method: :delete,
data: {confirm: 'Are you sure?'}
%>

|

|
With this, we have a basic, ugly but perfectly acceptable and working skeleton of a successful app! Grab yourself a Jaffa Cake and eat it with glorious flourish, and round off your celebration with a commit & push to GitHub. Bravo!
| < [ToDoList] More Front-end CRUD | | | [ToDoList] Refactoring > |
| Back | ||


Comments
Post a Comment