[ToDoList] Version Control 2: Electric Boogaloo
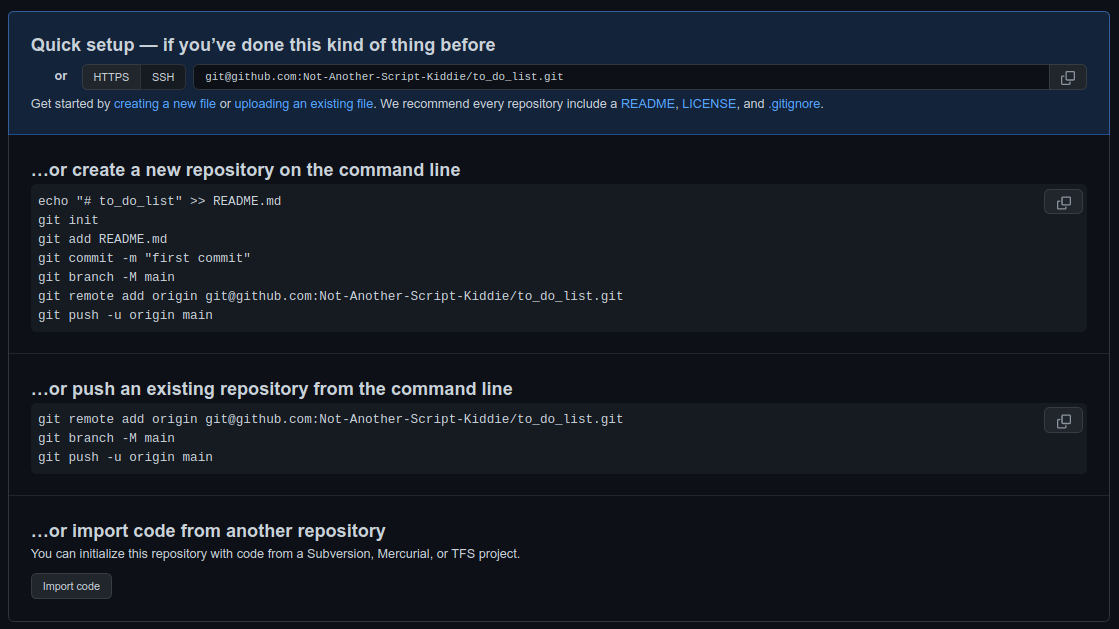
With the skeleton of our app built and tested, let’s take the opportunity to make this the initial commit to our code repository. Hopefully you followed the previous instructions to install git, create your new GitHub repository and add your SSH key to it (do this now if not) - navigating to this blank repo will display instructions on how to initialise the app directory and push it to GitHub.

For posterity, this is also below, with a few extra bits:
$ git config --global user.name "{{YOUR NAME}}" ## set name
$ git config --global user.email "{{YOUR EMAIL ADDRESS}}" ## set email
$ git init ## initialise the repo
$ git add -A ## stage all files
$ git commit -m "{{COMMIT MESSAGE}}" ## commit files
$ git branch -M main ## create main repo branch
$ git remote add origin git@github.com:{{USER}}/{{PROJECT}}.git ## point to the repo
$ git push -u origin main ## push files to GitHub!And it’s as simple as that - now check your repo in GitHub via the browser and you will see the same files you just added and pushed! Note that this will automatically ignore all database files, in the hope of saving a bit of server space.
This is the only time you should need to set up all of this config for this project - when pushing future changes to our app, we will only need to add the files, commit the changes and push them up to GitHub. Swish.


Comments
Post a Comment