[ToDoList] Front-end Basics

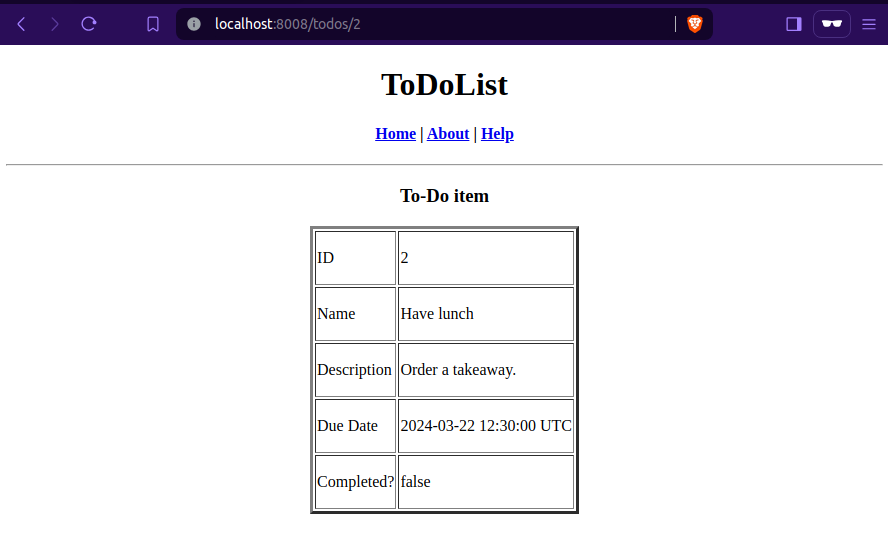
So we now know how to get Rails to perform all of the CRUD actions required to run an application with user data from the console. The next step will be to make this possible from the browser, and allow Todo items to be created, read, updated and deleted from our lovely website! The show View Creating Entries in the Front-End Front-End Feedback We already have our basic database and our model set up from our efforts in the last section, so we only need to configure some routes and create a controller & some views to make our dream of front-end database manipulation possible. Let's start just by showing a Todo entry on a page on the site. We will need to utilise a bit more magic here, specifically in the form of param (eter) s - these are Ruby Hash objects that contain data to be passed between various components of the Rails application. In this case we wil...